7 Beste Blog Ontwerp Voorbeelden voor Inspiratie

Bij het creëren van een succesvolle blog is het ontwerp net zo belangrijk als de inhoud zelf. Een goed ontworpen blog ziet er visueel aantrekkelijk uit en kan invloed hebben op je website's zoekmachineoptimalisatie (SEO) en gebruikerservaring.
Dit artikel zal de verschillende elementen van blogontwerp verkennen en hoe ze de prestaties van je website kunnen beïnvloeden. We zullen ook kijken naar enkele van de beste blogontwerpen die er zijn om je te inspireren op je eigen reis om een prachtige blog te creëren die opvalt.
Blogontwerp: Definitie
Blogontwerp verwijst naar de algehele esthetiek en functionaliteit van een website, inclusief de lay-out, het kleurenschema, de typografie en de multimedia-elementen. Het doel is om een boeiend en gebruiksvriendelijk platform te creëren dat het gemakkelijk maakt voor bezoekers om te navigeren en te vinden wat ze willen.
Het Belang van Goed Ontwerp
Goed ontwerp is cruciaal voor elke website omdat het invloed kan hebben op hoe gebruikers je merk en inhoud waarnemen. Een slecht ontworpen website kan bezoekers afschrikken en de betrokkenheid verminderen, terwijl een goed ontworpen website het vertrouwen in je merk kan vergroten en bezoekers kan aanmoedigen om langer te blijven en meer te verkennen.
Hoe Ontwerp SEO Beïnvloedt
Ontwerp speelt ook een rol in SEO omdat zoekmachines zoals Google voorrang geven aan websites met een goede gebruikerservaring. Dit betekent dat factoren zoals paginasnelheid, mobiele responsiviteit, navigatie en multimedia-integratie bijdragen aan hoe goed je website scoort in zoekresultaten.
Overzicht van de beste blogontwerpvoorbeelden
Er zijn talloze prachtige blogontwerpvoorbeelden die geweldige ontwerpprincipes in actie laten zien. Enkele opmerkelijke voorbeelden zijn Smashing Magazine, Awwwards Blog, Mashable en The Verge. Deze blogs gebruiken designelementen zoals minimalistische lay-outs, dynamische animaties, gedurfde typografie, levendige kleuren en multimedia-integratie om boeiende ervaringen voor hun lezers te creëren.
Het creëren van een goed ontworpen blog kost tijd en moeite, maar is de moeite waard wanneer je ziet dat de betrokkenheid toeneemt en je betere SEO-ranglijsten behaalt. In de volgende secties duiken we dieper in op enkele specifieke designelementen en hoe je deze kunt integreren in je blog om een mooie en functionele website te creëren.
: Paradijs voor blogontwerpvoorbeelden
Ben je op zoek naar een platform om een prachtig blogontwerp te maken zonder de bank te breken? Zoek niet verder dan Strikingly. Deze websitebouwer staat bekend om zijn gebruiksvriendelijke interface en verbluffende sjablonen die je kunnen helpen de beste blogontwerpen te bereiken.
Strikingly is een websitebouwer waarmee gebruikers eenvoudig websites, online winkels en blogs kunnen maken. Het biedt verschillende sjablonen die visueel aantrekkelijk en gemakkelijk aan te passen zijn. De drag-and-drop editor van het platform maakt het voor beginners eenvoudig om professionele websites te maken.
Strikingly's Blogontwerp Functies
Een van de opvallende kenmerken van Strikingly is de selectie van blogsjablonen. Deze sjablonen zijn ontworpen met functionaliteit en esthetiek in gedachten, waardoor het voor bloggers gemakkelijk is om hun inhoud te tonen terwijl ze een visueel aantrekkelijke website maken.
- Mobielvriendelijke responsieve thema's
Strikingly biedt stijlvolle sjablonen die op elk apparaat werken. Dit is belangrijk voor blogs, omdat veel lezers blogs op hun telefoon bekijken. De thema's van Strikingly zijn geoptimaliseerd voor zowel desktop als mobiel.
- Aanpasbare lay-outs
Je kunt kiezen tussen een standaardpost-lay-out die volledige berichten op de homepage toont, of een uittreksel-lay-out die alleen samenvattingen van blogberichten toont.
- Mediagalerijen
Voeg eenvoudig fotogalerijen, afbeeldingssliders en video's toe aan je blogberichten om de inhoud boeiend te houden voor lezers. Strikingly maakt het mogelijk om media van bronnen zoals YouTube, Instagram en Flickr in te sluiten.
- Sociale media delen
Strikingly maakt het eenvoudig om sociale deelknoppen aan je blogposts toe te voegen, zodat bezoekers je inhoud gemakkelijk kunnen delen op sociale netwerken zoals Twitter, Facebook en Pinterest. Sociale deelacties helpen meer verkeer naar je blog te brengen.
- Dynamische inhoudsecties
Naast blogposts kun je andere secties aan je blog toevoegen, zoals Over, Contact, Bronnen of oproep tot actie-secties met aanmeldformulieren of knoppen. Dit stelt je in staat om een blog te creëren die meer op een complete website lijkt.
- SEO-geoptimaliseerd
Het platform en de blogfuncties van Strikingly zijn geoptimaliseerd om goed te ranken in zoekmachines zoals Google. Zaken zoals paginatitels, metabeschrijvingen, alt-tekst voor afbeeldingen, sitemaps en blog-RSS-feeds zijn ingebouwd om te helpen met SEO voor je blog.
- Reacties
Je blogposts kunnen lezers toestaan om reacties en feedback achter te laten. Jij bepaalt of reacties goedgekeurd moeten worden voordat ze gepubliceerd worden en kunt een minimale lengte voor reacties instellen. Interactie met lezers opbouwen zal ervoor zorgen dat ze terug blijven komen naar je blog.
- Nieuwsbrief aanmelden
Je kunt eenvoudig een aanmeldformulier voor een mailinglijst aan je blog toevoegen zodat lezers zich kunnen abonneren op je nieuwsbrief. Een e-maillijst stelt je in staat om contact te houden met je abonnees buiten je blogposts om.
- Analytics
Bekijk informatie zoals paginaweergaven, unieke bezoekers, verkeersbronnen en populaire berichten. Analytics helpen je je blogpubliek beter te begrijpen, zodat je je inhoud en marketing kunt verbeteren.
Strikingly heeft alle essentiële ontwerptools en functies om een aantrekkelijke, professionele blog te creëren. En met het gratis abonnement is het toegankelijk voor elke blogger om te beginnen. Het beste van alles is dat Strikingly ook aanpassingsopties biedt waarmee bloggers hun sites kunnen personaliseren zonder te hoeven coderen.
Voorbeelden van blogontwerpen uit Strikingly-sjablonen
Als je op zoek bent naar inspiratie voor je eigen blogontwerp, bekijk dan enkele van de beste blogontwerpen uit Strikingly's sjablonen. Van reisblogs tot lifestyleblogs, er is voor ieder wat wils.
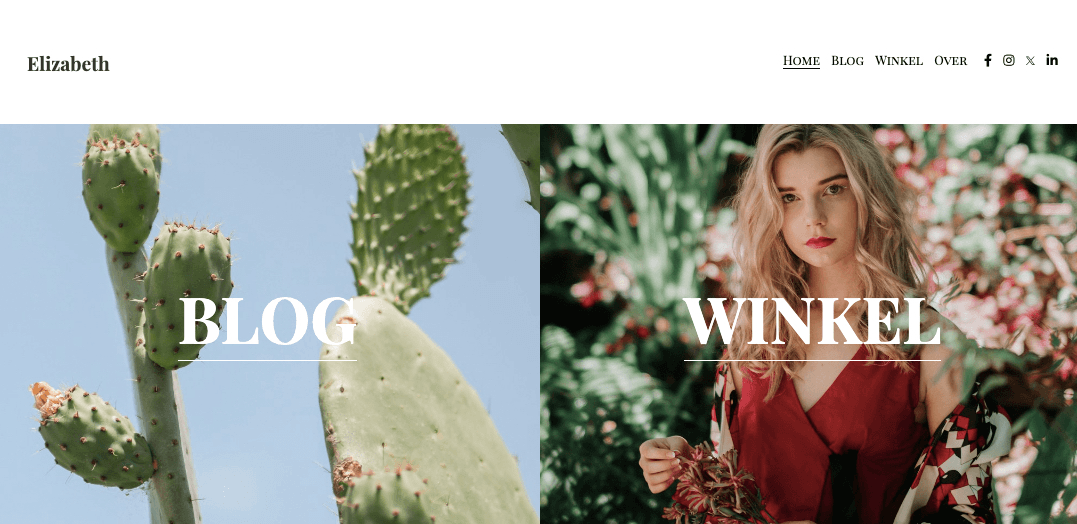
Blog Design Voorbeelden #1.

Afbeelding afkomstig van Strikingly
Deze blogsjabloon bevat een online winkel zodat je meer inkomsten kunt genereren via je blogwebsite.
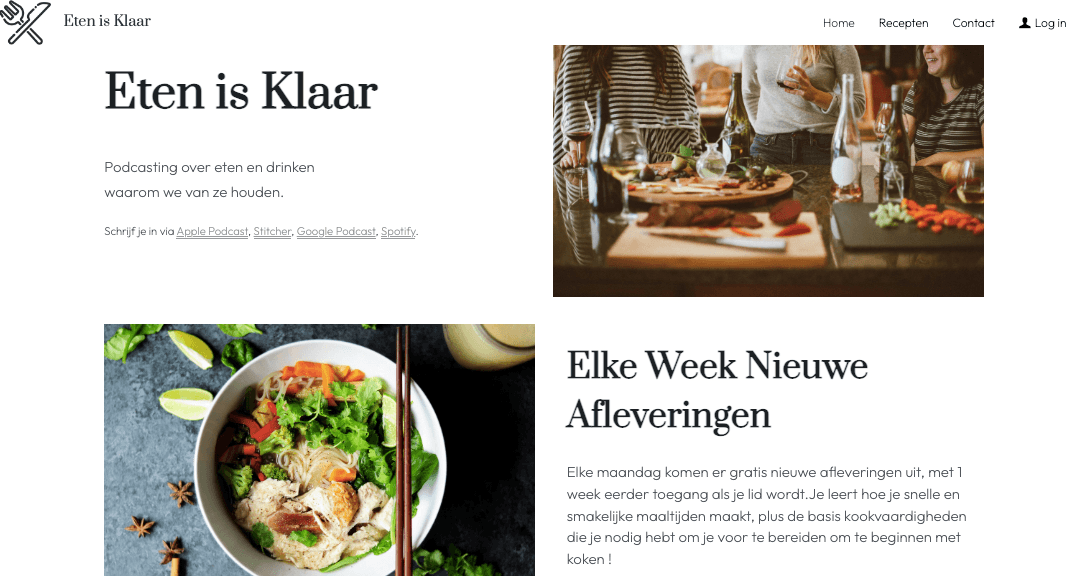
Blog Design Voorbeelden #2.

Afbeelding afkomstig van Strikingly
Dinner is Done is perfect voor bloggers die ook met podcasting bezig zijn.
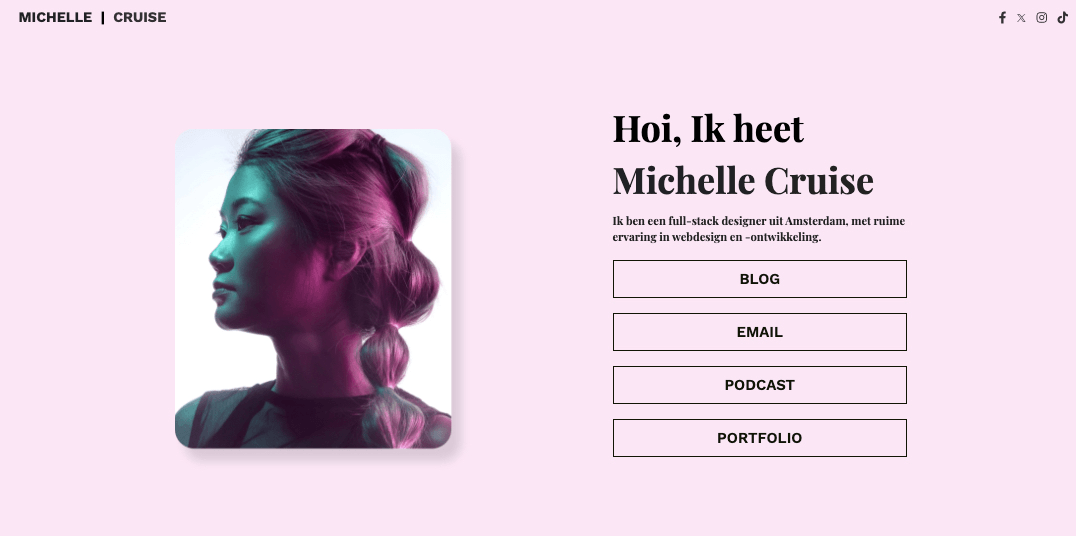
Blog Design Voorbeelden #3.

Afbeelding afkomstig van Strikingly
Michelle Cruise is een uitstekende keuze voor influencers en Instagram/Tiktok beroemdheden die alleen links aan hun bio kunnen toevoegen.
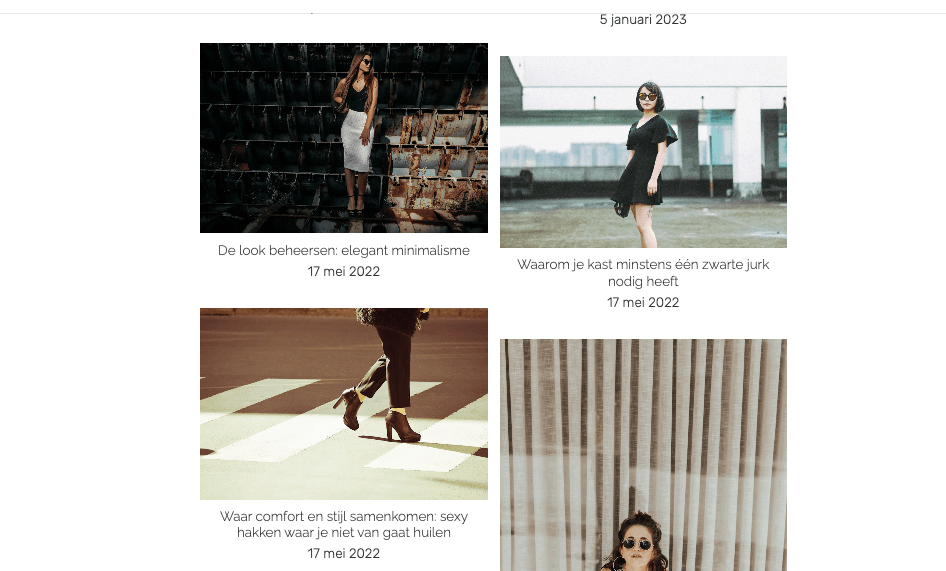
Blog Design Voorbeelden #4.

Afbeelding afkomstig van Strikingly
Today’s Look biedt een minimalistisch ontwerp om de aandacht van je sitebezoekers op je inhoud te richten. Het heeft ook een standaard nieuwsbriefaanmeldsectie onderaan.
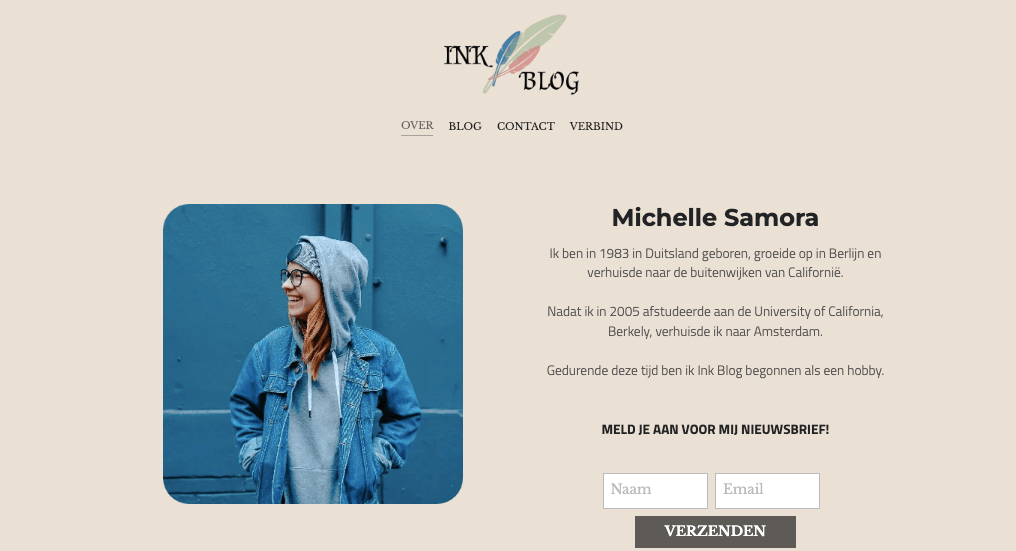
Blog Ontwerp Voorbeelden #5.

Afbeelding afkomstig van Strikingly
Ink Blog is een uitstekende keuze voor persoonlijke bloggers die ook hun inhoud willen monetariseren via nieuwsbriefaanmeldingen.
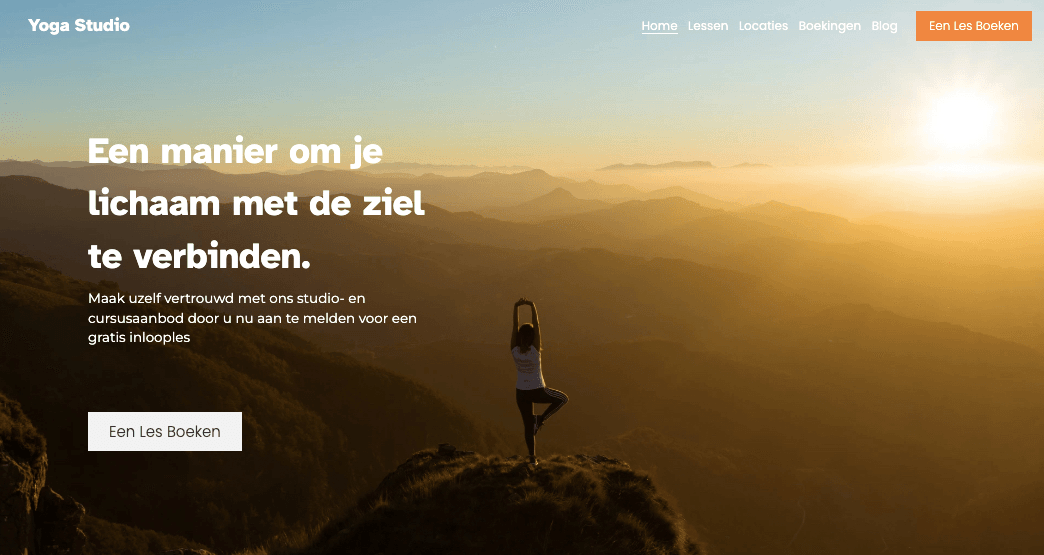
Blog Ontwerp Voorbeelden #6.

Afbeelding afkomstig van Strikingly
Yoga Studio heeft een opvallende en inspirerende afbeelding op de landingspagina om je publiek te boeien. Het bevat ook een boekingssectie, een blogsectie en kaarten.
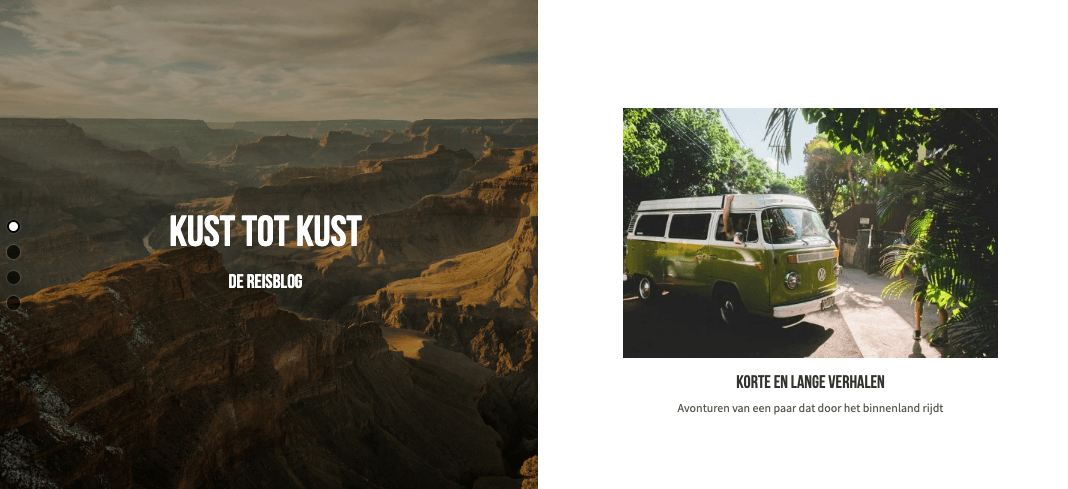
Blog Ontwerp Voorbeelden #7.

Afbeelding afkomstig van Strikingly
Het Coast to Coast-sjabloon is perfect voor bloggers die hun afbeeldingen op een visueel aantrekkelijke manier willen tonen.
Strikingly Kan Het Ontwerp Van Je Blog Verbeteren
Je kunt een van de beste website-ontwerpen bereiken zonder enige ervaring in webdesign of codering. Het platform biedt alles wat je nodig hebt om een prachtig blogontwerp te maken dat lezers aantrekt en hen steeds weer terug laat komen.
Met aanpasbare sjablonen en een gebruiksvriendelijke editor maakt Strikingly het gemakkelijk om een blog te creëren dat jouw unieke stijl en persoonlijkheid weerspiegelt.
Strikingly is een geweldige optie voor bloggers die mooie en functionele websites willen maken. Met de gebruiksvriendelijke interface en aanpasbare sjablonen kun je eenvoudig een van de beste blogontwerpen bereiken. Laat een gebrek aan ontwerpkennis je er niet van weerhouden de prachtige blog te maken die je altijd al wilde.
Populaire Trends in Blog Ontwerp Voorbeelden
1. Minimalistische ontwerpen
Minimalistisch design is een populaire trend in blogdesign en dat is niet voor niets. Het geeft je blog niet alleen een strakke en moderne uitstraling, maar verbetert ook de gebruikerservaring door je inhoud gemakkelijk leesbaar en navigeerbaar te maken.
Voordelen van een minimalistisch design
Een van de belangrijkste voordelen van minimalistisch design is dat het helpt om rommel op je blog te verminderen. Door onnodige elementen zoals overmatige afbeeldingen of tekst te elimineren, kun je je richten op wat echt belangrijk is - je inhoud. Dit maakt je blog niet alleen visueel aantrekkelijker, maar helpt ook om de laadtijden en de algehele prestaties te verbeteren.
Een ander voordeel van minimalistisch design is dat je belangrijke informatie effectiever kunt benadrukken. Met minder afleidingen zullen gebruikers zich waarschijnlijker concentreren op de belangrijkste boodschappen die ze willen overbrengen.
Belangrijke elementen van minimalistisch design
Om een succesvol minimalistisch blogdesign te creëren, zijn er verschillende belangrijke elementen die je in overweging moet nemen:
1) Gebruik veel witruimte: Dit helpt om je inhoud op te splitsen in gemakkelijk verteerbare secties.
2) Houd kleurenschema's eenvoudig: Beperk je tot maximaal één of twee kleuren.
3) Gebruik duidelijke typografie: Kies lettertypen die gemakkelijk leesbaar zijn en vermijd het gebruik van te veel verschillende stijlen.
4) Verwijder onnodige elementen: Verwijder alles wat geen waarde toevoegt of afbreuk doet aan de gebruikerservaring.
Hoe een Minimalistisch Blogontwerp te Maken
Het maken van een mooi blog met een minimalistisch ontwerp is gemakkelijker dan je denkt. Hier zijn enkele tips:
1. Begin met een duidelijke visie: Denk na over welke boodschap je blog moet overbrengen en wat voor soort inhoud je zult publiceren.
2. Kies het juiste platform: Zoek naar een platform met veel aanpassingsopties en een schoon, modern interface zoals Strikingly.
3. Houd het eenvoudig: Blijf bij een eenvoudig kleurenpalet, duidelijke typografie en minimale grafische elementen.
4. Gebruik witruimte effectief: Verdeel je inhoud in secties en gebruik witruimte om de ogen van de gebruiker te leiden.
5. Test en verfijn: Nadat je je minimalistische ontwerp hebt gemaakt, test het op verschillende apparaten en vraag feedback van anderen om te zien hoe je het verder kunt verbeteren.
Minimalistisch design is een geweldige manier om de uitstraling en het gevoel van je blog te verbeteren en tegelijkertijd de gebruikerservaring te versterken. Door deze tips te volgen en belangrijke elementen van minimalistisch design in je blog op te nemen, kun je een prachtige site creëren die gebruikers keer op keer willen bezoeken.
2. Dynamische Ontwerpen
Dynamisch ontwerp draait om het creëren van een visueel boeiende en interactieve website. Het omvat animaties, video's en andere multimedia-elementen om de website aantrekkelijker te maken. Dynamisch ontwerp is essentieel voor bloggers die een mooi blog willen maken dat zich onderscheidt van de massa.
Voordelen van een Dynamisch Ontwerp
De voordelen van dynamisch ontwerp zijn talrijk.
- Het maakt je blog boeiender en interessanter voor je lezers.
- Het helpt bezoekers langer op je site te blijven, wat je zoekmachineranglijsten kan verbeteren.
- Dynamisch ontwerp kan je helpen een sterke merkidentiteit op te bouwen door een unieke uitstraling voor je website te creëren.
Belangrijke Elementen van Dynamische Ontwerpen
Enkele van de beste blogontwerpen bevatten dynamische elementen die de aandacht van bezoekers meteen trekken. Bijvoorbeeld, The Verge is een technologieblog dat dynamisch ontwerp gebruikt om zijn inhoud op een interessante en boeiende manier te presenteren. Een ander goed voorbeeld is Mashable, dat animaties en video's gebruikt om zijn inhoud spannender te maken.
Hoe maak je een dynamisch ontwerp
Als je dynamisch ontwerp in je eigen blog wilt opnemen, zijn er verschillende dingen die je kunt doen. Overweeg allereerst om animaties of video's te gebruiken om je inhoud te introduceren of visueel interessanter te maken voor je berichten. Experimenteer vervolgens met verschillende lay-outs en ontwerpen totdat je iets vindt dat goed werkt.
Het opnemen van dynamisch ontwerp in je blog kan een geweldige manier zijn om de algehele uitstraling en sfeer te verbeteren. Door te experimenteren met verschillende ontwerpen en lay-outs, kun je een prachtige blog creëren die opvalt en lezers in de loop van de tijd betrokken houdt. Dus waarom zou je het vandaag niet proberen?
3. Gebruik van Kleur
Bij het ontwerpen van een blog is kleur meer dan alleen een visueel element. Het speelt een cruciale rol in het creëren van een emotionele verbinding met je lezers en het beïnvloeden van hun gedrag op je website. Het juiste kleurenschema kan je blog er professioneel, uitnodigend en gemakkelijk navigeerbaar uit laten zien.
Kleurenleer is de studie van hoe kleuren met elkaar omgaan en hoe ze invloed hebben op menselijke emoties en gedragingen. Bijvoorbeeld, warme kleuren zoals rood en oranje kunnen een gevoel van urgentie of opwinding creëren, terwijl koele kleuren zoals blauw en groen geassocieerd worden met kalmte en ontspanning.
Enkele van de beste blogontwerpen gebruiken kleuren op een creatieve manier om hun merkidentiteit te versterken en de gebruikerservaring te verbeteren. Het kiezen van het juiste kleurenschema voor je blogontwerp hangt af van verschillende factoren, zoals de persoonlijkheid van je merk, je doelgroep en je niche. Je kunt beginnen met het selecteren van een primaire kleur die de waarden of missie van je merk weerspiegelt.
Kies vervolgens complementaire kleuren die goed samenwerken en contrast creëren tussen verschillende elementen op je blog, zoals koppen, achtergrond, tekst, knoppen, enz. Je kunt online tools zoals Adobe Color of Canva Color Palette Generator gebruiken om de perfecte combinaties te vinden.
Het strategisch gebruik van kleur in je blogontwerp kan je helpen opvallen tussen concurrenten en een blijvende indruk achterlaten bij lezers. Vergeet niet om het eenvoudig maar effectief te houden, zodat het niet afleidt van de boodschap van je inhoud.
Het effectief gebruik van kleur in je blogontwerp is essentieel voor het creëren van een esthetisch aantrekkelijke website die emotioneel resoneert met gebruikers en tegelijkertijd de gebruikerservaring verbetert. Door deze tips te volgen voor het kiezen van de juiste kleuren voor het thema of de brandingstrategie van je website, houd je lezers geboeid door wat je te zeggen hebt!
4. Multimedia Integratie
Multimedia-integratie is een essentieel aspect van blogontwerp dat kan helpen de gebruikerservaring te verbeteren. Het integreren van multimediale elementen zoals afbeeldingen, video's en audioclips in je blog kan een meer boeiende en interactieve ervaring voor je lezers creëren.
Voordelen van Multimedia Integratie
Een van de belangrijkste voordelen van multimedia-integratie is dat het kan helpen om lange tekstblokken op te breken en je inhoud visueel aantrekkelijker te maken. Dit kan helpen om lezers langer betrokken en geïnteresseerd te houden in je inhoud.
Bovendien kunnen multimediale elementen ook helpen om informatie effectiever over te brengen dan alleen tekst. Een video-tutorial kan bijvoorbeeld effectiever zijn bij het aanleren van een bepaalde vaardigheid dan een schriftelijke tutorial.
Het integreren van multimediale elementen in je blog kan helpen om de algehele SEO te verbeteren door betrokkenheidsstatistieken zoals de tijd op pagina en het bouncepercentage te verhogen.
Soorten
Multimedia om te Overwegen
Bij het integreren van multimediale elementen in het ontwerp van je blog zijn er veel verschillende opties om uit te kiezen. Enkele populaire mediatypen zijn:
1) Afbeeldingen: hoogwaardige foto's of grafieken die je geschreven inhoud aanvullen
2) Video's: korte clips die extra context of informatie bieden
3) Audio: podcasts of geluidsfragmenten die een unieke kijk op een bepaald onderwerp bieden
4) Infographics: visuele weergaven van gegevens of informatie die gemakkelijk te begrijpen zijn
Hoe multimedia-elementen in je blog te integreren
Om multimedia-elementen in je blog te integreren, begin met het overwegen van de soorten media die het meest effectief zouden zijn voor je specifieke niche of onderwerp. Bijvoorbeeld, als je een foodblog hebt, kunnen hoogwaardige foto's van je gerechten effectiever zijn dan video's.
Zodra je de soorten media die je wilt gebruiken hebt geïdentificeerd, zorg er dan voor dat je deze strategisch gedurende je berichten inzet. Gebruik bijvoorbeeld afbeeldingen om lange tekstblokken op te breken en visuele interesse te wekken, of voeg video's toe om een bepaalde techniek of vaardigheid te demonstreren.
Zorg ervoor dat alle multimedia-elementen zijn geoptimaliseerd voor SEO door relevante alt-tekst en beschrijvingen toe te voegen. Dit kan ervoor zorgen dat je inhoud vindbaar en toegankelijk is voor een breder publiek.
Het integreren van multimedia-elementen in je blogontwerp kan helpen om de gebruikerservaring te verbeteren en betrokkenheidsstatistieken zoals tijd op pagina en bouncepercentage te verbeteren. Door zorgvuldig de soorten media te selecteren die je wilt gebruiken en deze strategisch in je berichten te implementeren, kunt je een prachtige blog creëren die opvalt in de massa.
5. Navigatie en Functionaliteit
Bij blogontwerp navigatie, en functionaliteit spelen een cruciale rol bij het verbeteren van de gebruikerservaring. Een goed ontworpen navigatiesysteem kan het voor gebruikers gemakkelijk maken om te vinden wat ze zoeken, terwijl het functionele ontwerp ervoor zorgt dat de blog snel laadt en optimaal presteert.
Het belang van navigatie bij blogontwerp
Navigatie is essentieel bij elk blogontwerp. Het helpt gebruikers snel en eenvoudig de inhoud te vinden die ze zoeken, wat de betrokkenheid kan verbeteren en het bouncepercentage kan verminderen. Effectieve navigatie moet intuïtief zijn, met duidelijke labels die de inhoud op elke pagina nauwkeurig beschrijven.
Belangrijkste elementen van een functioneel blogontwerp
Functioneel blogontwerp draait om ervoor zorgen dat je website snel laadt en optimaal presteert. Belangrijke elementen zijn onder meer het optimaliseren van afbeeldingen en video's voor snelle laadtijden, het minimaliseren van HTTP-verzoeken en het gebruik van een content delivery network (CDN) om je inhoud over meerdere servers te verspreiden.
Andere belangrijke overwegingen zijn het kiezen van een betrouwbare webhostingprovider en het regelmatig bijwerken van de software van je website om optimale prestaties te garanderen.
Verbeter de Navigatie en Functionaliteit van Je Blog
Om de navigatie en functionaliteit van je blog te verbeteren, begin je met het evalueren van je huidige ontwerp om gebieden te identificeren waar je verbeteringen kunt aanbrengen. Overweeg om duidelijke labels toe te voegen aan je menu-items of je lay-out te vereenvoudigen om rommel te verminderen.
Je moet ook de afbeeldingen en video's op je site optimaliseren door ze te comprimeren of een CDN-service zoals Cloudflare of Amazon CloudFront te gebruiken. Overweeg ten slotte je webhostingplan te upgraden om ervoor te zorgen dat je site snel laadt en optimaal presteert.
Navigatie en functionaliteit zijn essentiële elementen van elk succesvol blogontwerp. Door intuïtieve navigatiesystemen te integreren en je website te optimaliseren voor snelle laadtijden, kun je de gebruikerservaring verbeteren en de betrokkenheid verhogen. Neem de tijd om je huidige ontwerp te evalueren en de nodige verbeteringen aan te brengen om ervoor te zorgen dat je blog mooi en functioneel is.
Maak Vandaag Nog een Blog met Strikingly
We hebben het belang van goed blogontwerp en hoe het SEO beïnvloedt onderzocht. We hebben voorbeelden gezien van enkele van de beste blogontwerpen op de markt en hoe ze verschillende ontwerpelementen integreren om een prachtige blog te creëren.
Goed blogontwerp is cruciaal voor SEO omdat het de gebruikerservaring verbetert en het gemakkelijker maakt voor zoekmachines om je website te crawlen en te indexeren. Door ontwerpverbeteringen door te voeren, kun je het verkeer naar je website verhogen en je zoekmachinerangschikkingen verbeteren.
We moedigen je aan om je ontwerp van je blog zorgvuldig te bekijken en gebieden te identificeren die verbetering nodig hebben. Gebruik de beste praktijken voor websiteontwerp om een mooie, functionele en esthetisch aantrekkelijke blog te creëren.
Onthoud dat een goed ontworpen blog meer bezoekers trekt en hen langer betrokken houdt. Neem de tijd om te investeren in het ontwerp van je blog, en je zult de resultaten snel zien.
Nu je weet wat er nodig is om een prachtige blog te creëren, ga je gang en implementeer deze tips op je site of maak je blog met Strikingly. Met hard werken, toewijding en creativiteit kun jij ook een van de beste blogontwerpen hebben!
